Drupal Versions
D7
D8
General
Provide a Juicebox effect on images in HTML5 responsive gallery library. It can be applied to content type display, or in views. This is provided by juicebox.net and free tier availabcontle for use.
Video
Installation
- Install the Juicebox module
- Install the required modules:
- Install the juicebox javascript library. The Juicebox Lite version is free. Other chargeable Pro versions available.
- Retrieve only the folder jbcore under web folder and place under /libraries
- Enable the Juicebox module
- Check system status @ /admin/reports/status to make sure the modules and libraries are installed correctly without errors
Configuration
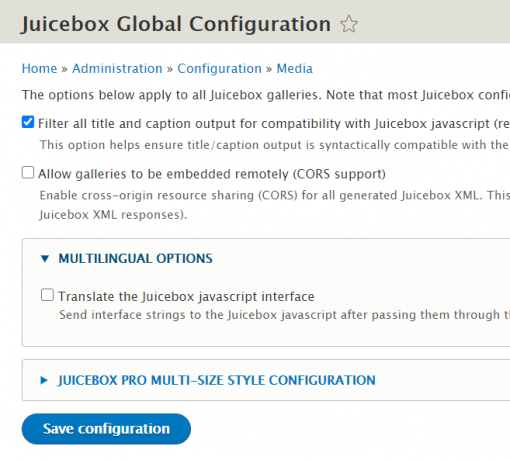
Configuration is available @ /admin/config/media/juicebox
- Default setting is fine: Option 'Filter all title ...' is enabled
How to Use
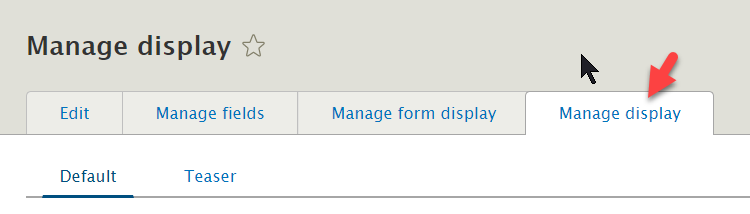
For Content Type Display
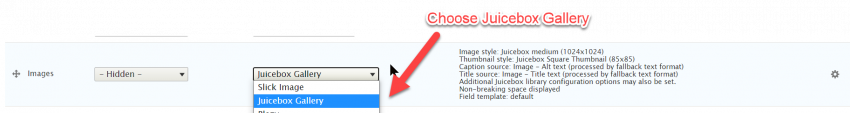
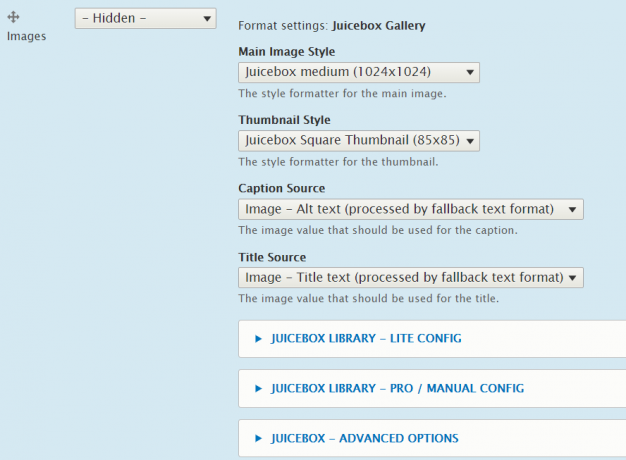
- In the Manage Display tab of each content type, image fields formats can be configured as Juicebox Gallery
- More settings available.
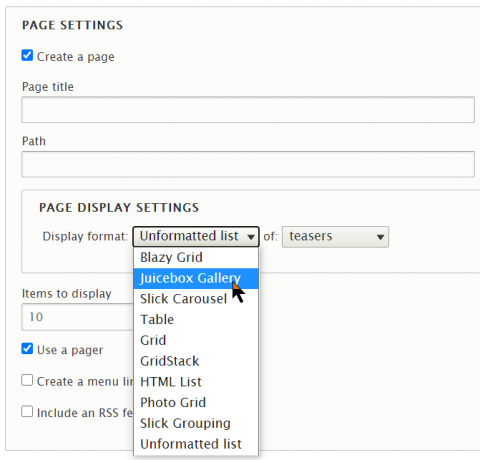
For Views
- After installation, a Juicebox Gallery format is available in Views. Follow the screen and make appropriate settings accordingly.
Cautions
Installation of the juicebox javascript library is a bit tricky. Refer to the Installation section for details.
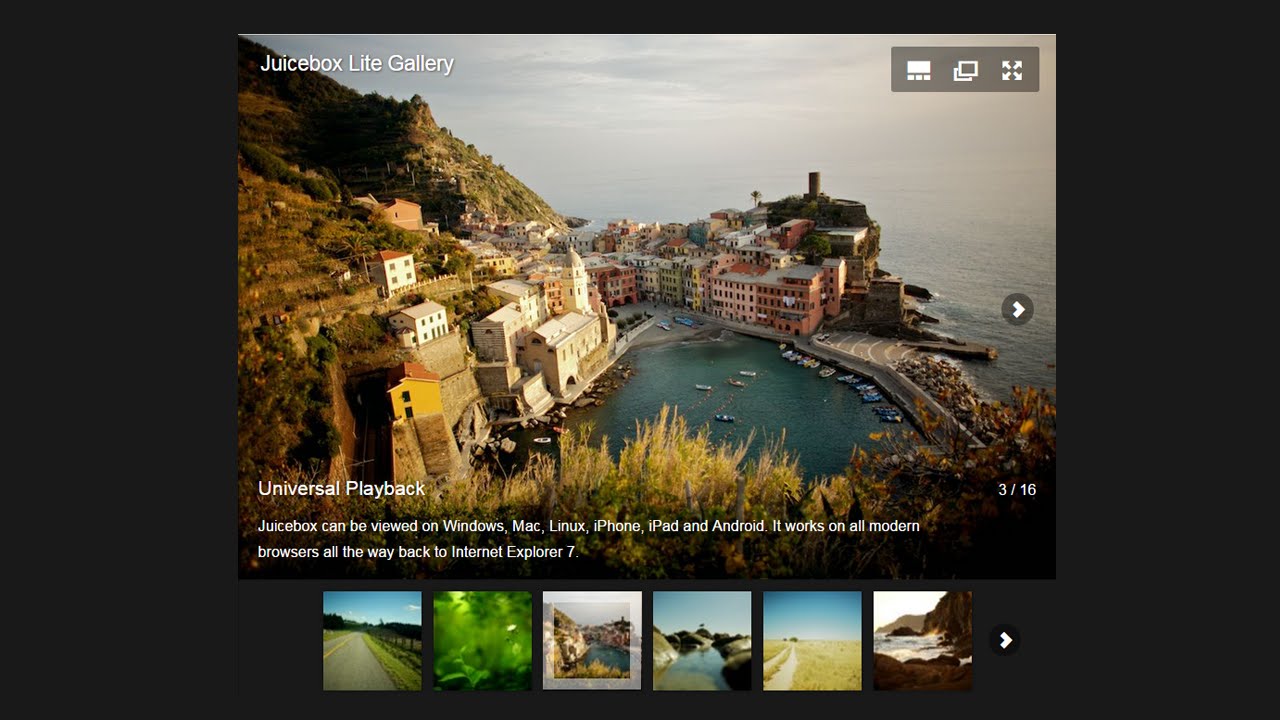
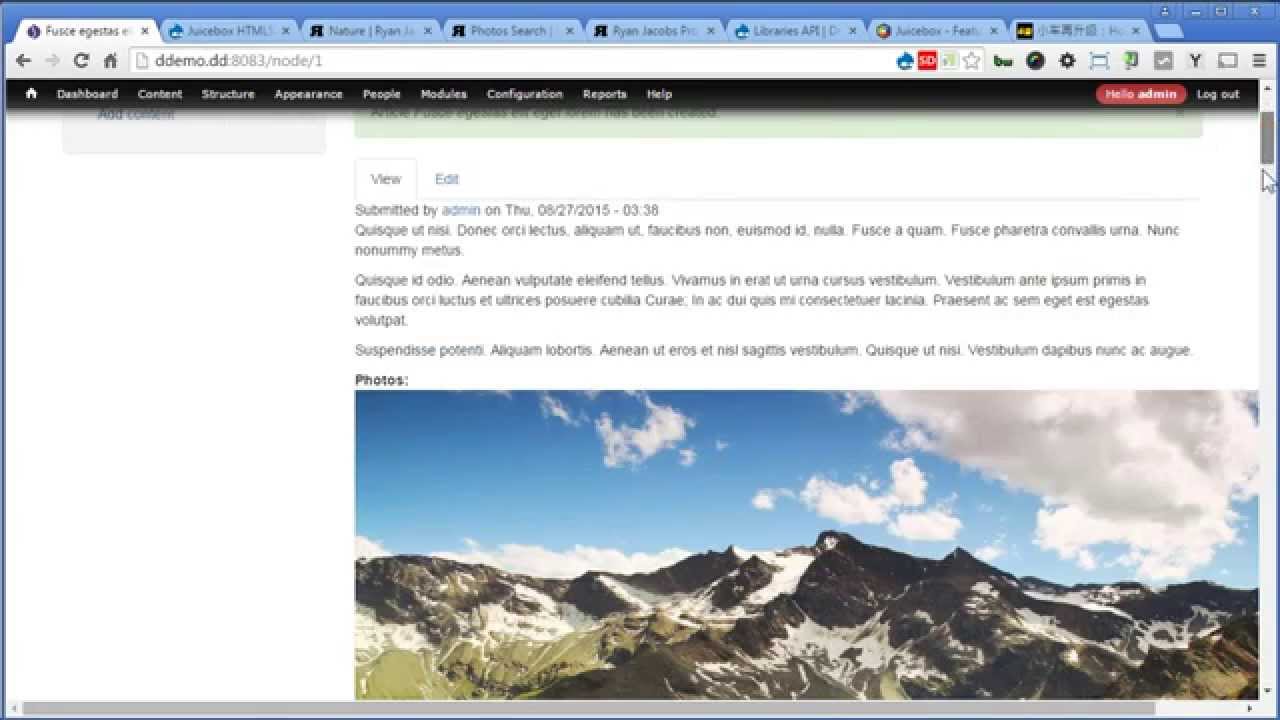
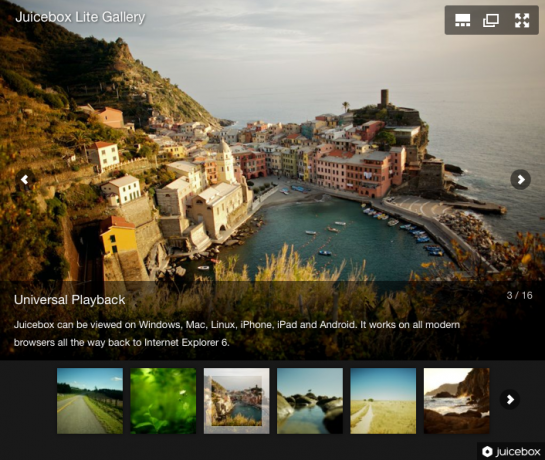
Images for Reference
Juicebox gallery display of images
Recommendation
Based on Need